Checkbox
The Checkbox component provides a choice between two Boolean values: true and false. If your select the checkbox, the stored value is true, otherwise the stored value is false. If the component is marked as required, you must select the true value for the form to be valid.
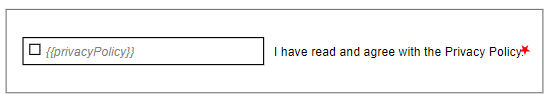
For example, if you want a user to confirm they have read and agreed with a policy, you would add a required checkbox like the one below:

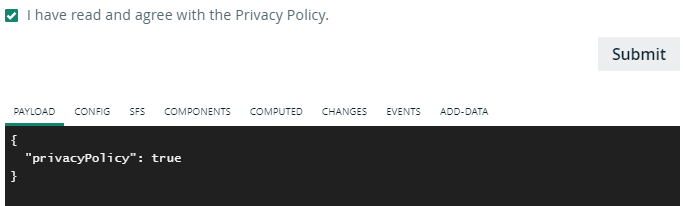
When the user completing the form selects this checkbox, it is then marked as true, and they can submit the form.

Attributes: General
| Attribute | Description |
|---|---|
| ID | The unique ID of the component. |
| Label | The label of the component. |
| Label tooltip | Used to provide additional help or information to the user. When it is defined, a question mark icon appears in the component label. The text displays when the user hovers their pointer over the icon. The tooltip supports plain text only. |
| Value | The binding for the component. Use an expression to bind the component to its value and specify where the value is saved. For example, use {{myVariableName}} to store the value of the component in a variable named myVariableName. Use prefixes to define the scope of the value, for example, root. for referencing the root case to store the value in or parent. to store the value in the parent work item of the current one. For example, {{root.foo}} stores the value in the root case using a variable named foo. |
| Default Value | If a Value is not set, such as on Initialization forms, then this value will be used. |
| Description | Adds a description to the component. |
| Ignored | Determines if the component should be hidden and the value excluded from any payload. |
| Visible | Determines whether the component is visible or hidden. You can also use this expression to only show or hide the component based on another component. For example, if this component is bound to a checkbox component, you can use this expression to show or hide this component based on the checkbox selection made by the user. This is enabled by default. |
| Enabled | Determines whether the component is enabled or disabled. This is enabled by default. |
Attributes: Validation
| Attribute | Description |
|---|---|
| Required | Used to determine if the user must enter a value for this component. |
Attributes: Documentation
| Attribute | Description |
|---|---|
| Documentation | Allows you to explain concepts of the component's use for future reference. |