Collibra Connect is End of Life and therefore no longer supported. This documentation is no longer maintained and is likely out of date, but it remains available for reference purposes.
Collibra Connect Hello World
In this tutorial, you create a basic Mule application to display Hello World! in a browser window.
Prerequisites
- You have installed MuleSoft Anypoint Studio.
Create a MuleSoft project
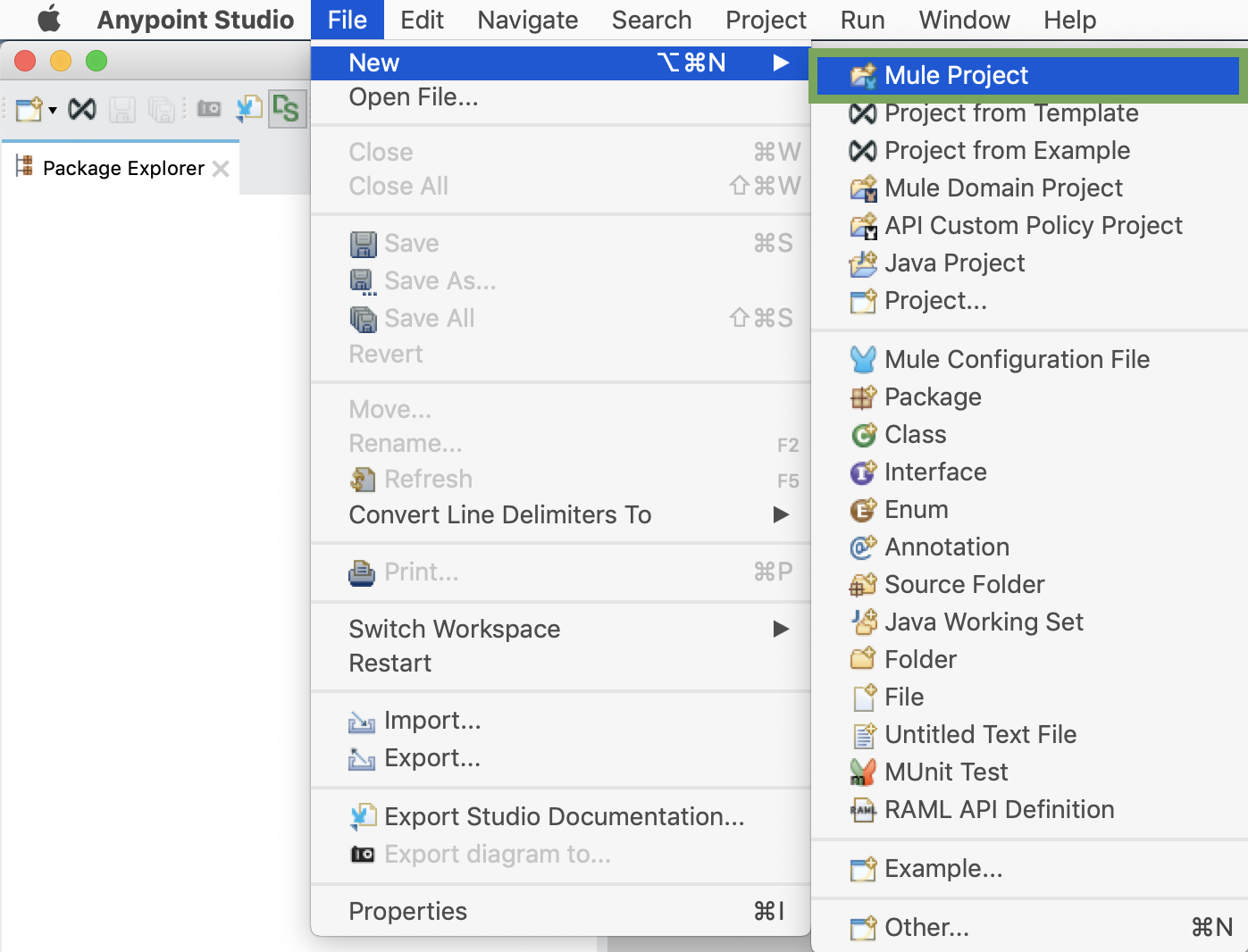
- Click File → New → Mule Project.

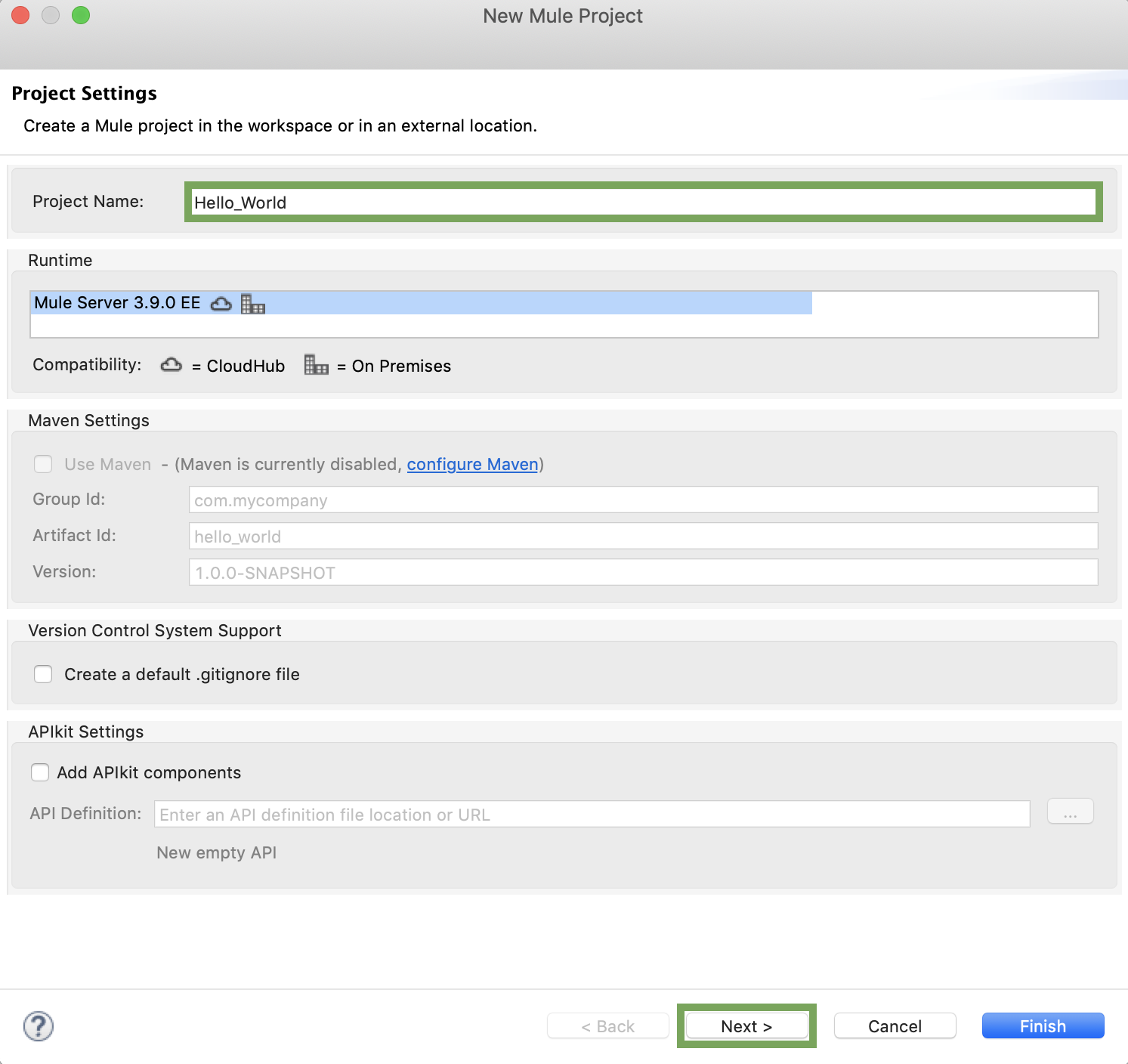
- Enter a name for your project and click Next. We are using Hello_World in this example.

Blank spaces are not supported as part of the project name.
-
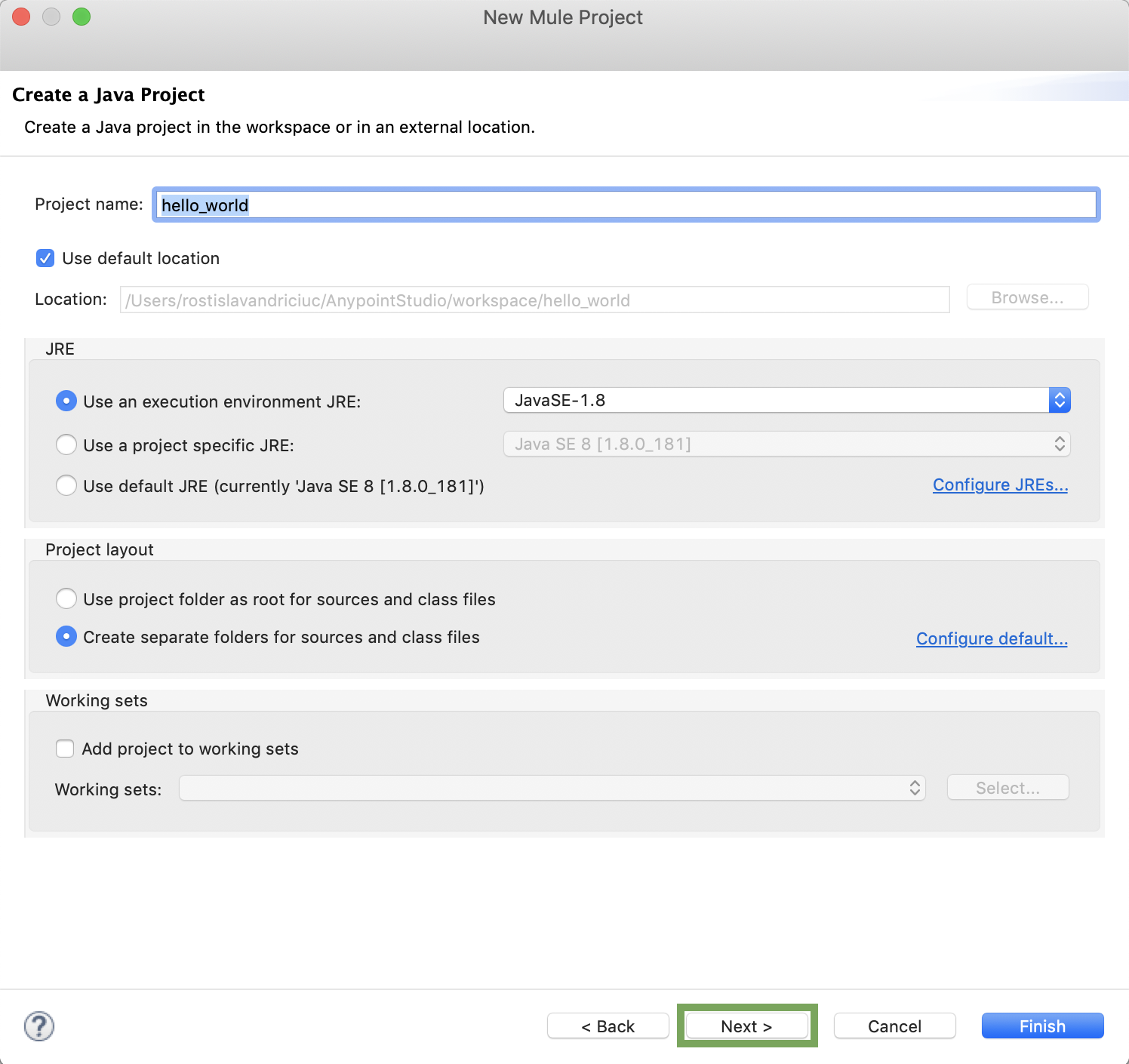
Leave all the default values and click Next.

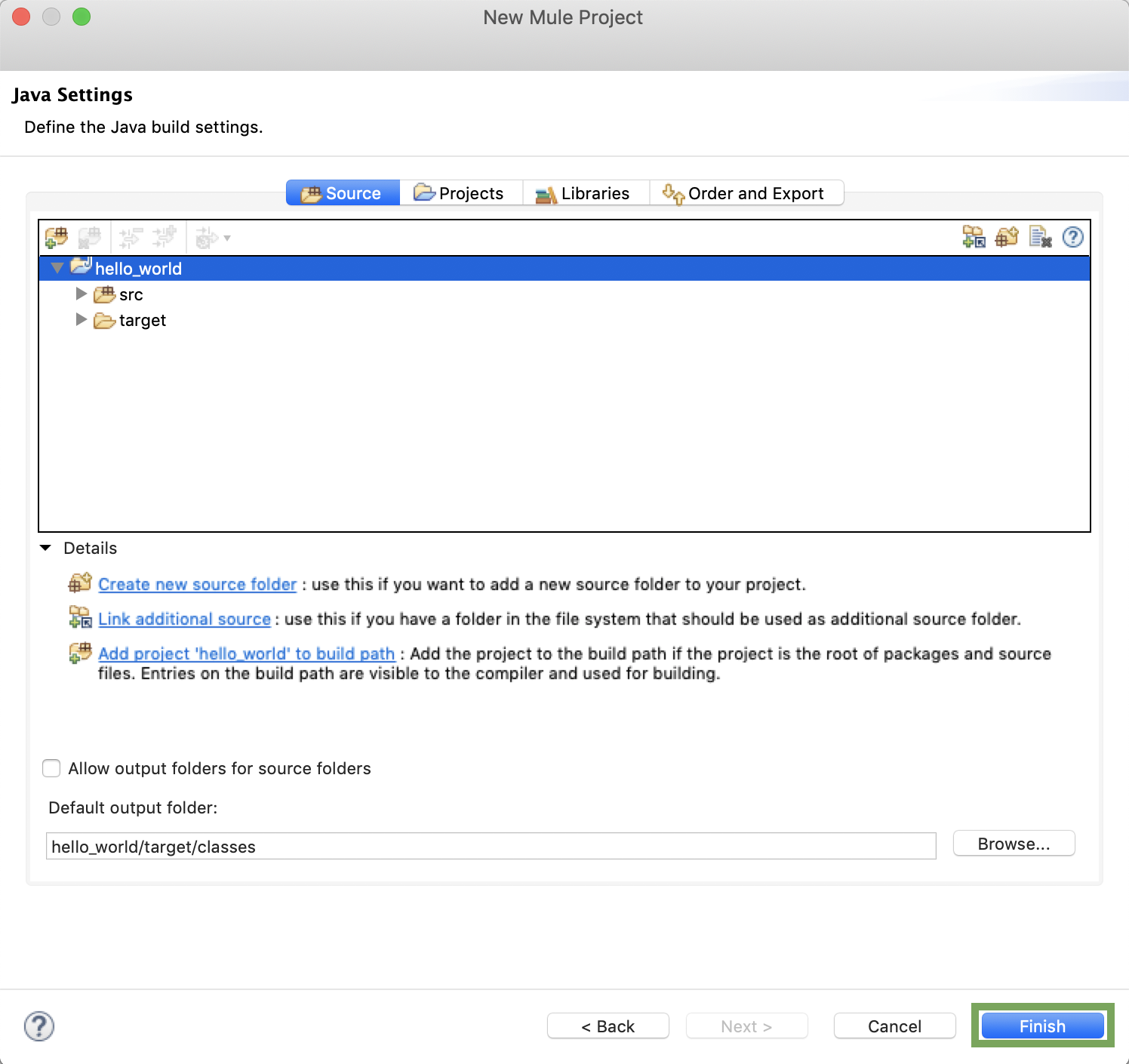
- Click Finish.

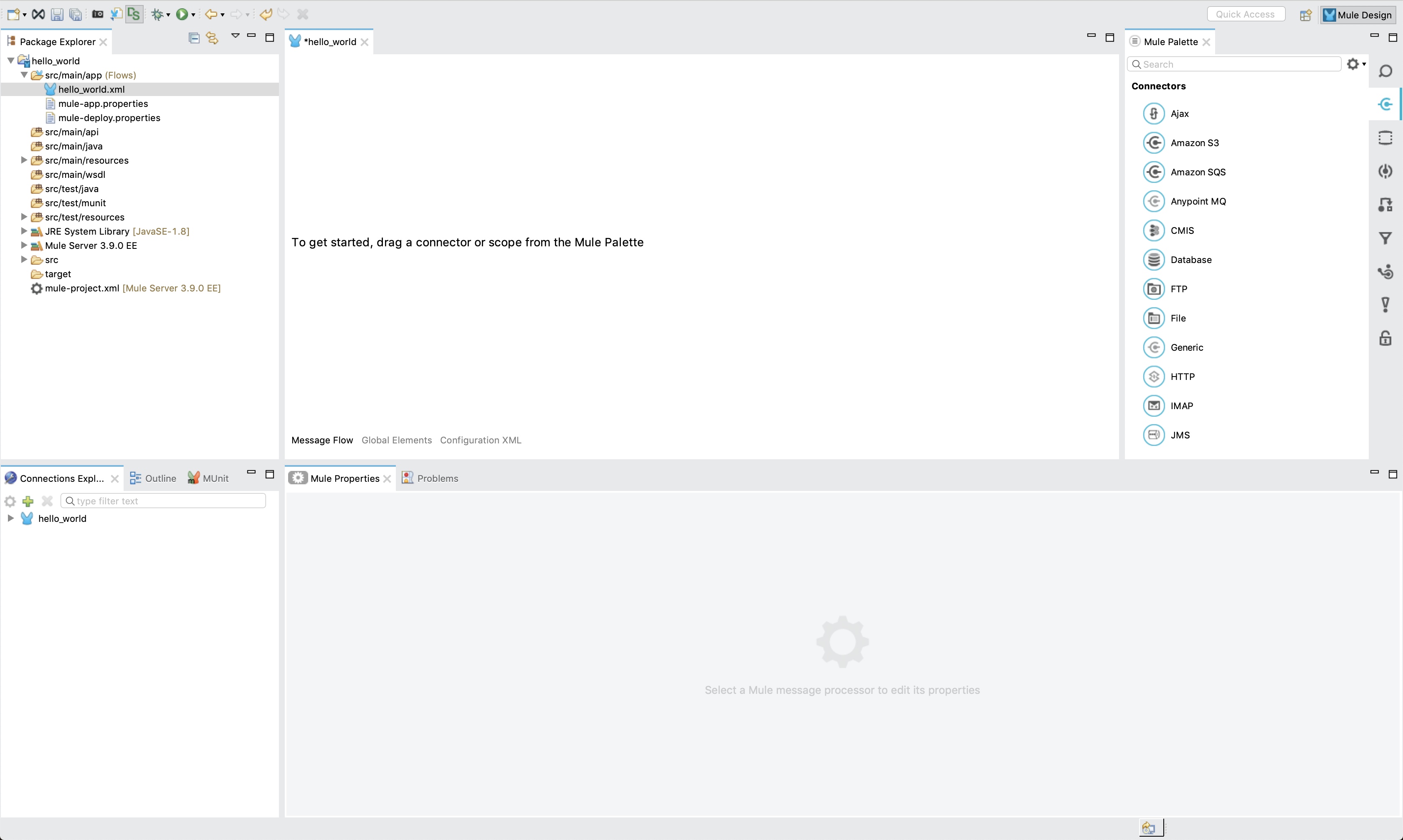
The project is created. The Package Explorer, Palette and Connections Explorer are populated.
Create the connect flow
In this section you create connect flow by adding the required building blocks to the canvas and connecting them.
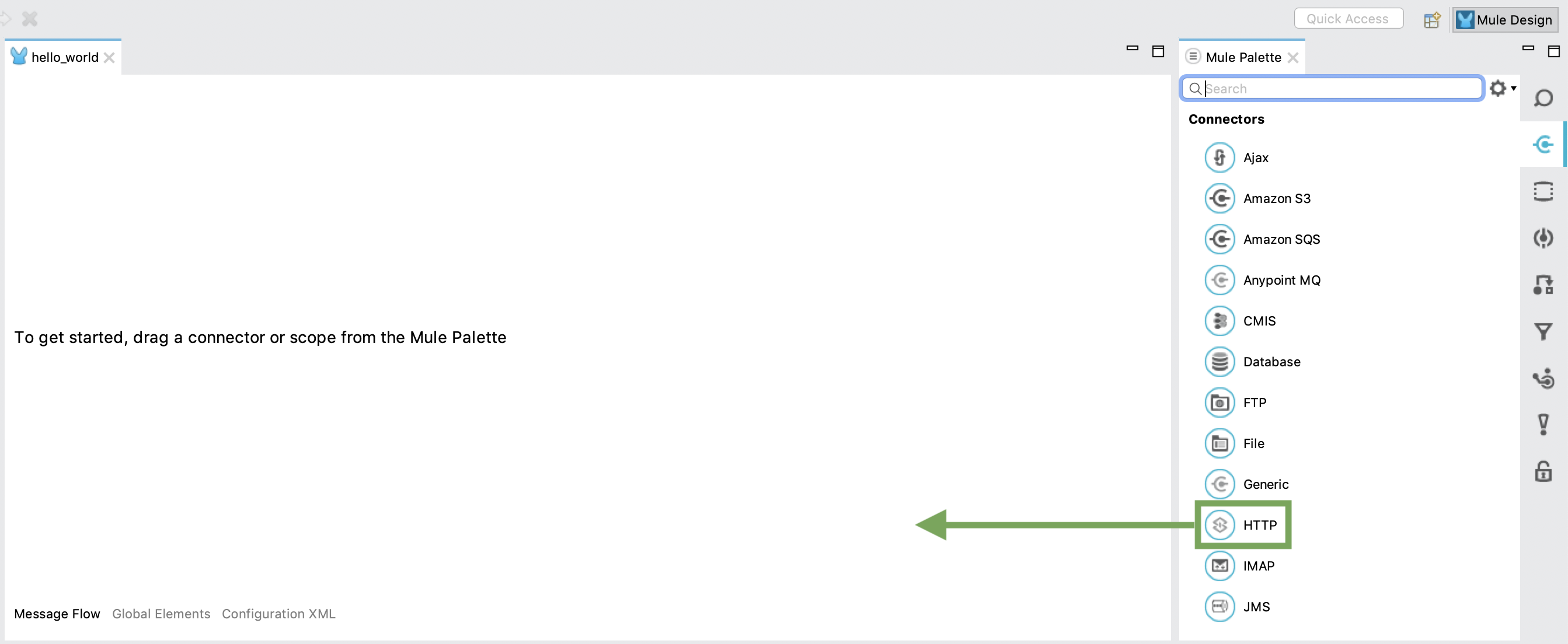
- From the Palette, drag the HTTP connector to the Canvas.

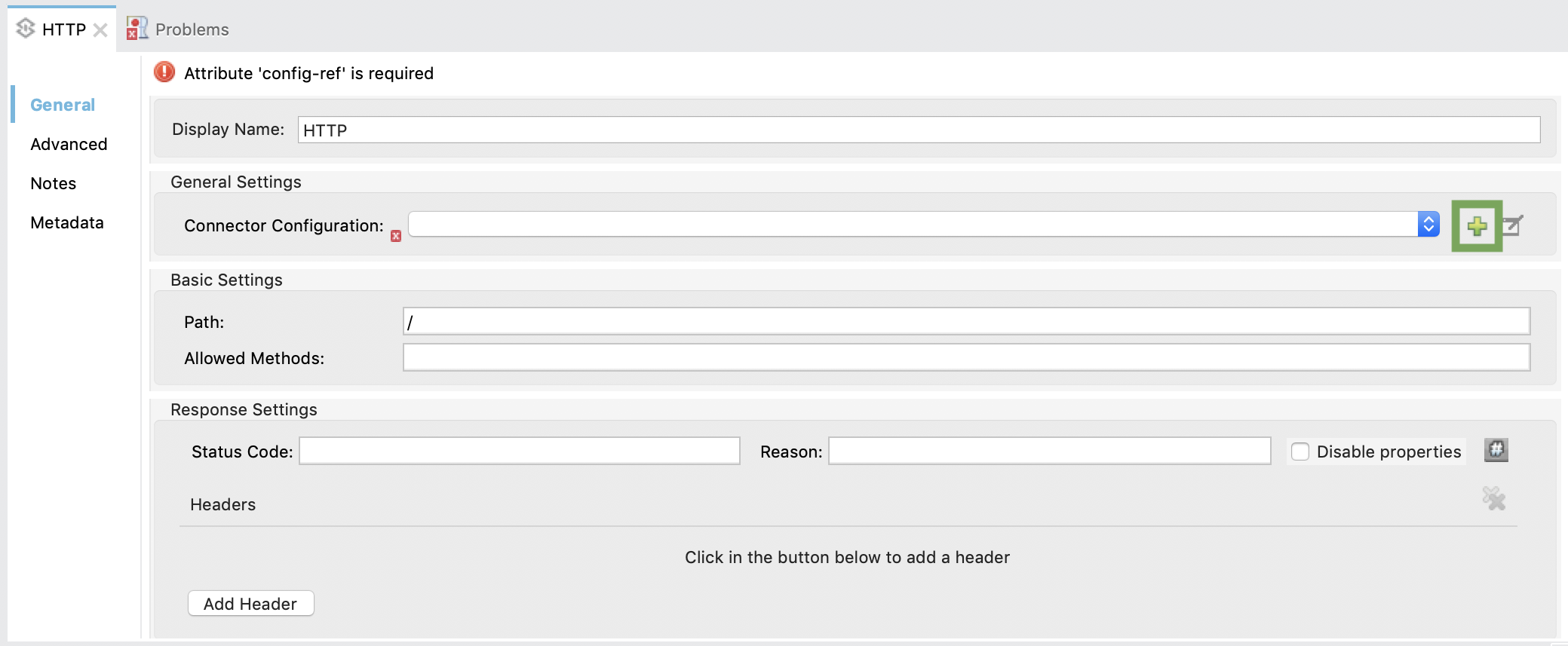
- In the Console area, click the green + under General Settings to create a new connector configuration:

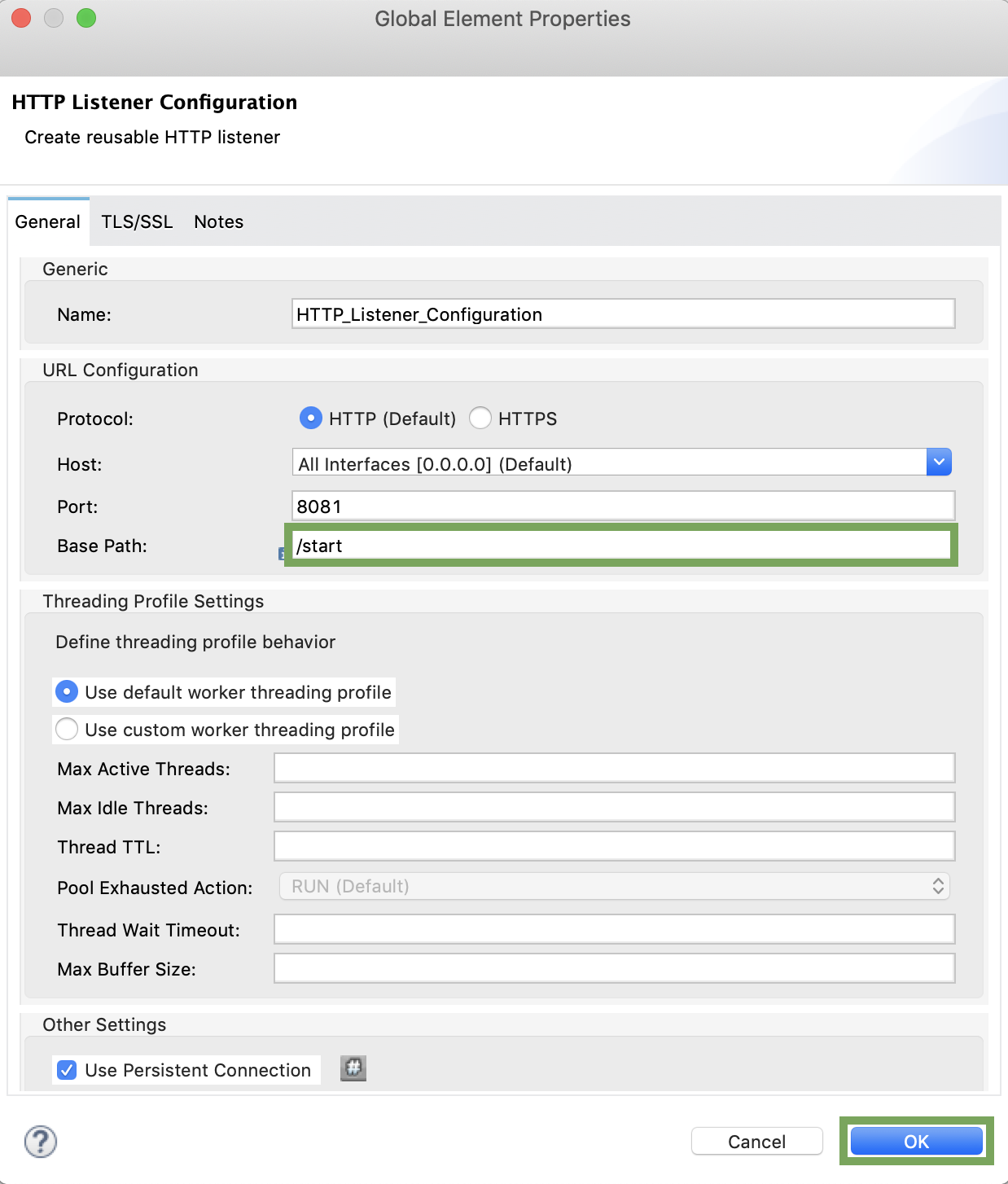
- Enter a value for the Base Path field. We are using /start in this example.
- Leave all other default values and click OK.

The Base Path is the home page of your application.
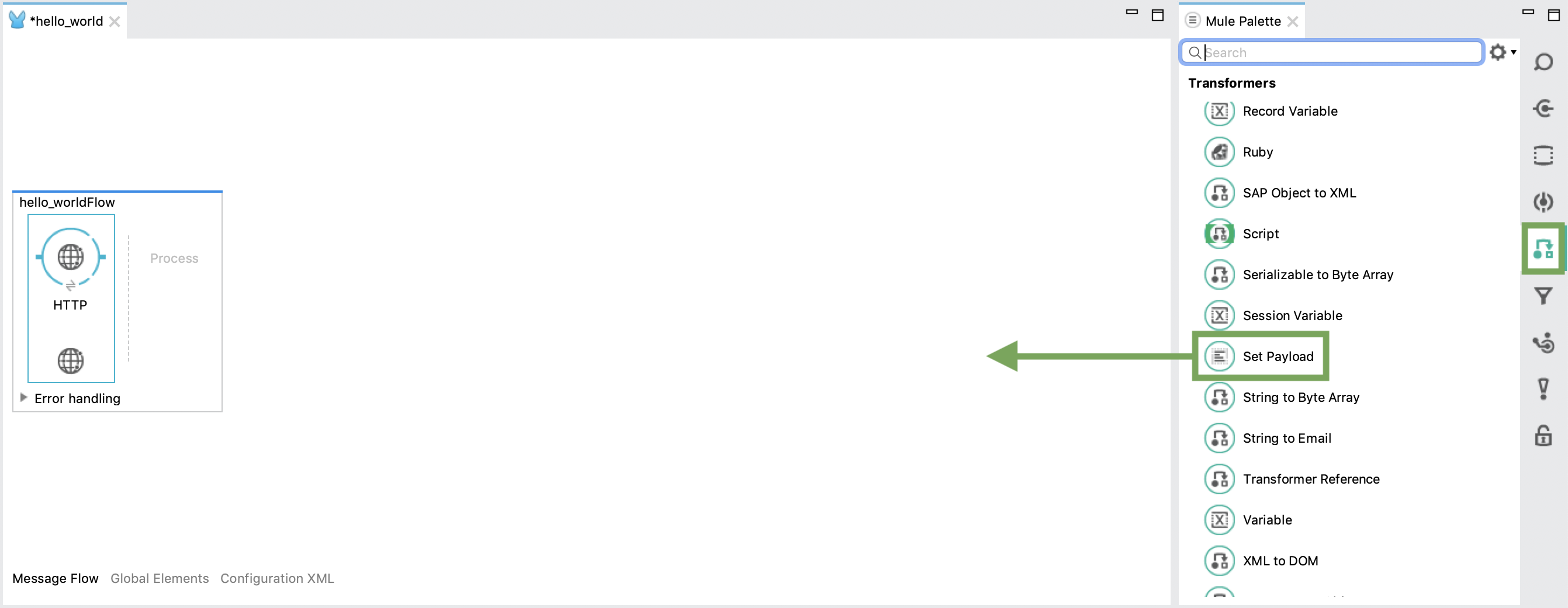
- From the Palette, select Transformers and scroll down to find the Set Payload transformer.
You can also use the search function to look for specific building blocks.
- Drag the Set Payload transformer from the Palette to the Canvas, next to the HTTP Connector.

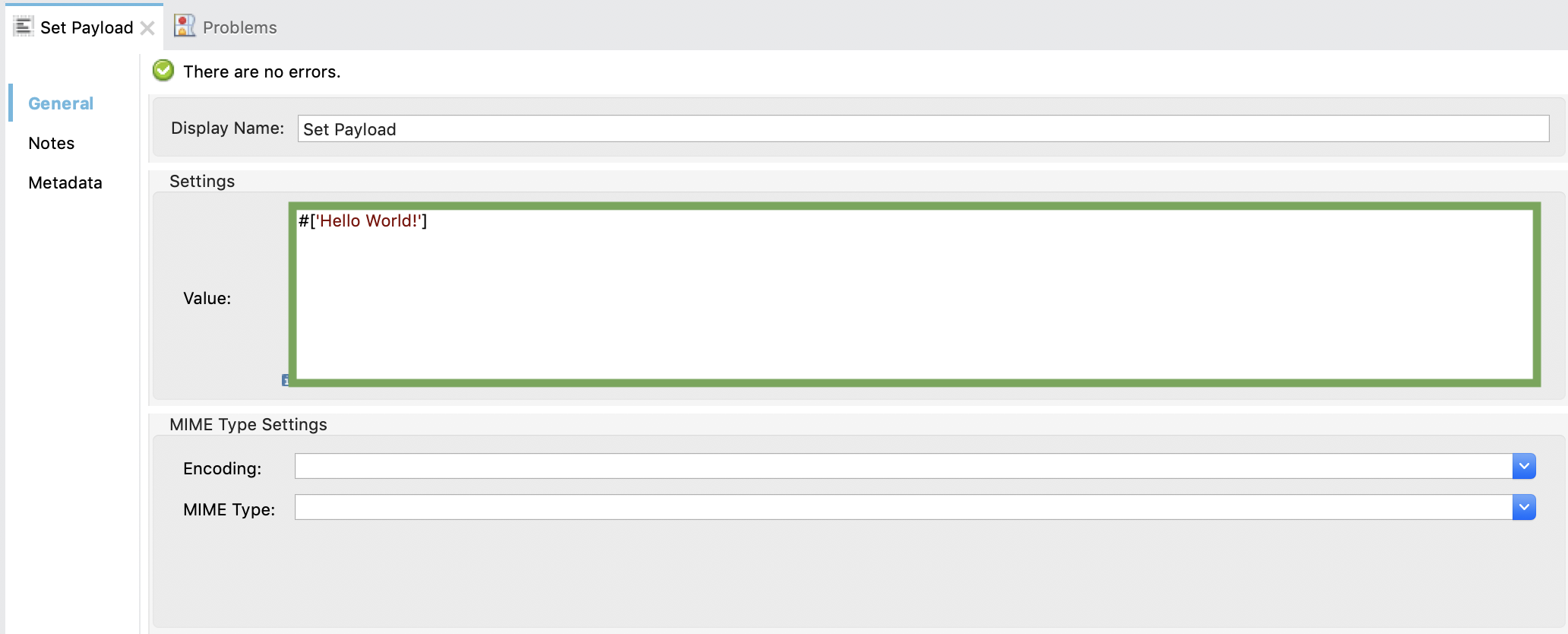
- In the Value field, enter
#['Hello World!'].
Add a Logger component
Anypoint Studio automatically logs all error, warning, tracing, and debugging information in a log4j2.xml file.
To manage logging you can also add a logger component to your application:
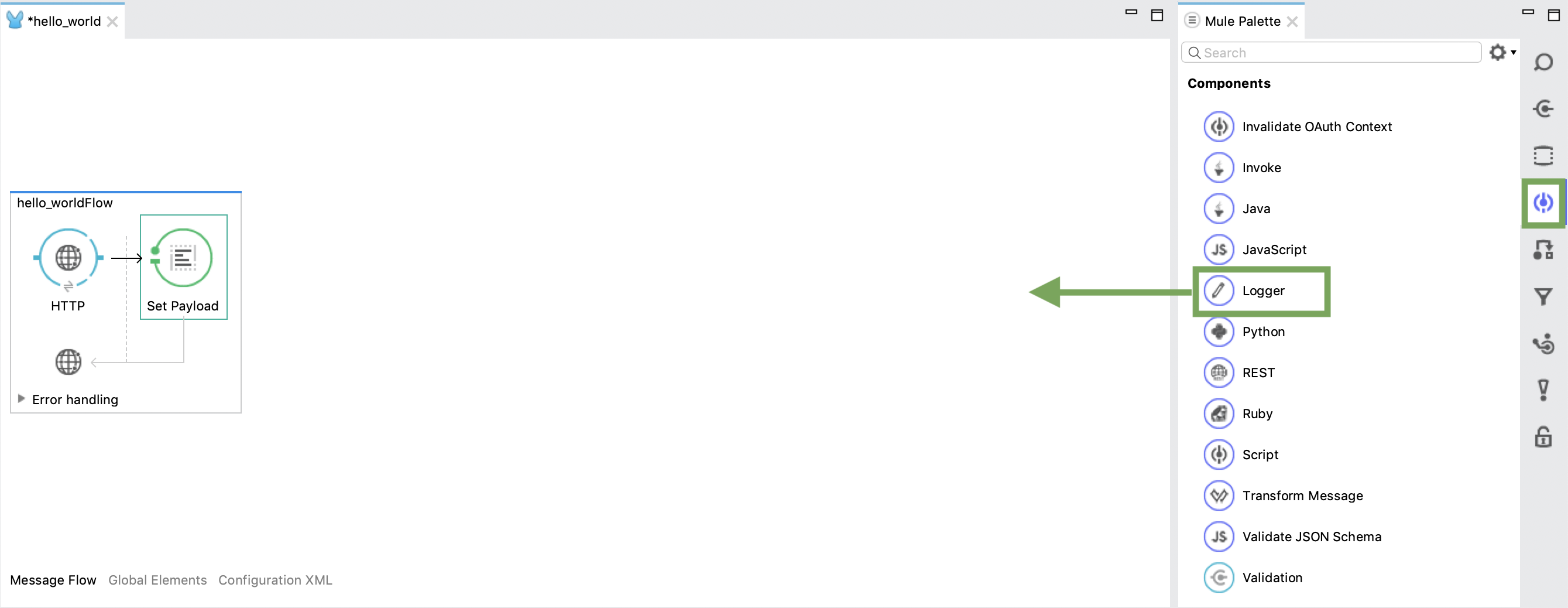
- From the Palette, select Components and scroll down to Logger or use the search function.
- Drag the Logger component from the Palette to the Canvas, next to the Set Payload transformer.

Note: Ensure all building blocks are in the same Flow box on the Canvas.
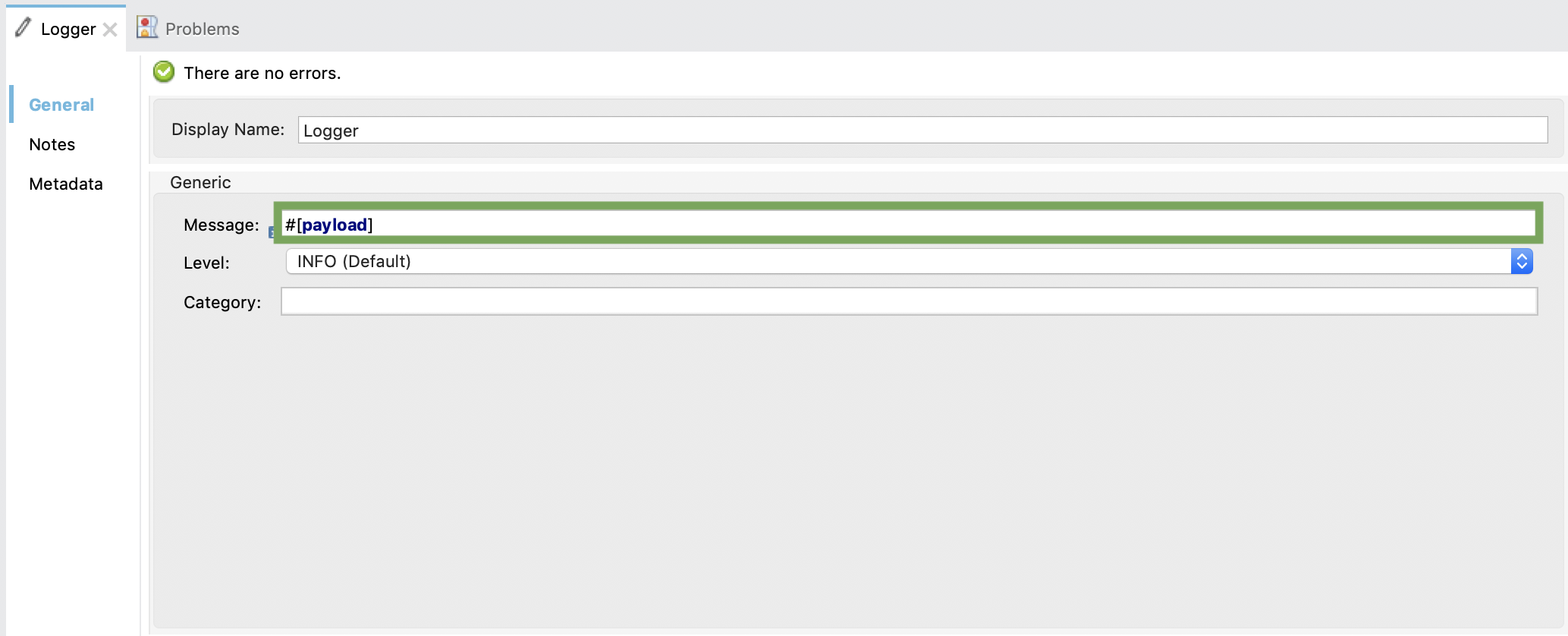
- In the Message field, enter
#[payload].
Save your project.
Run the application
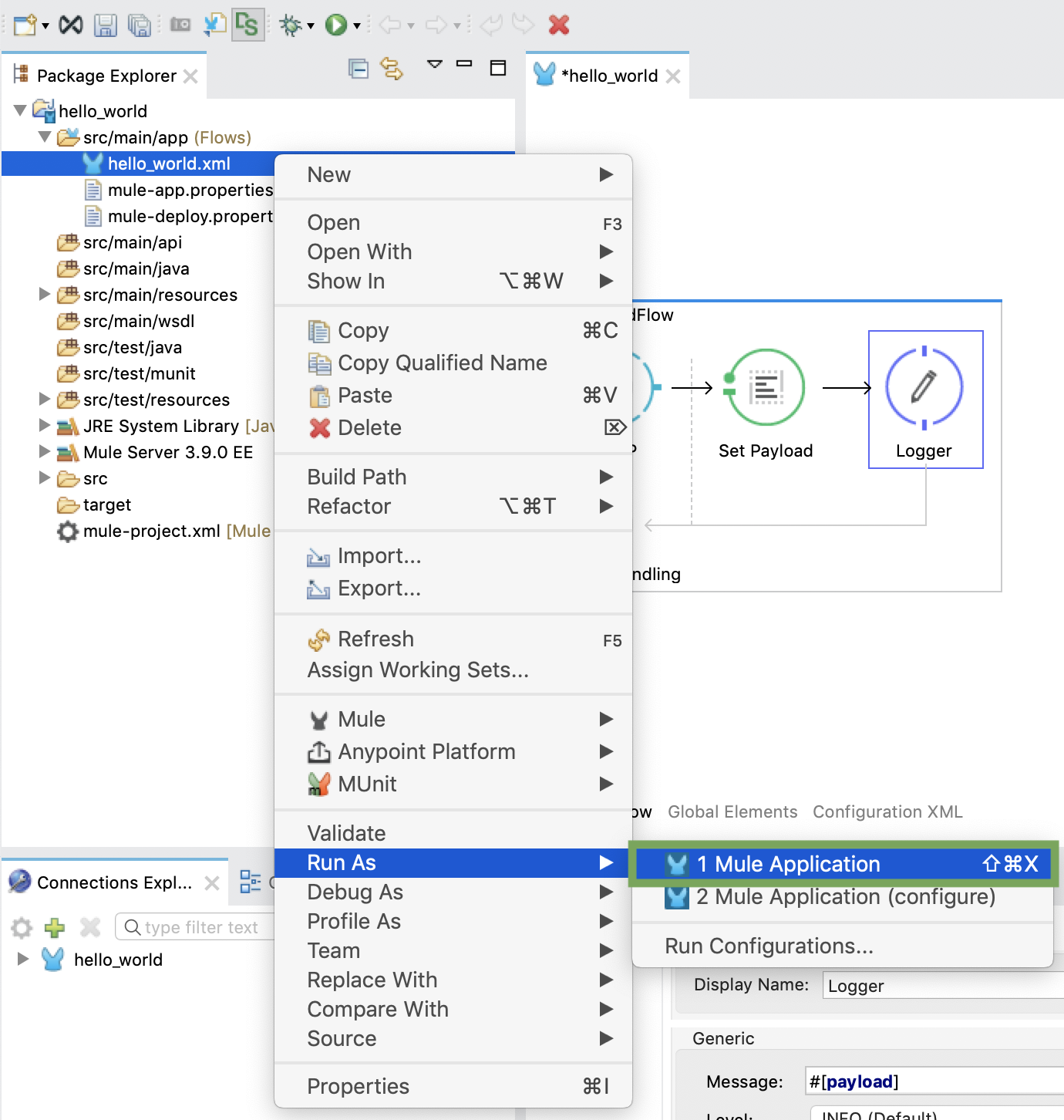
To start the application in your development environment, right-click the XML file in the Package Explorer and select Run As → Mule Application.

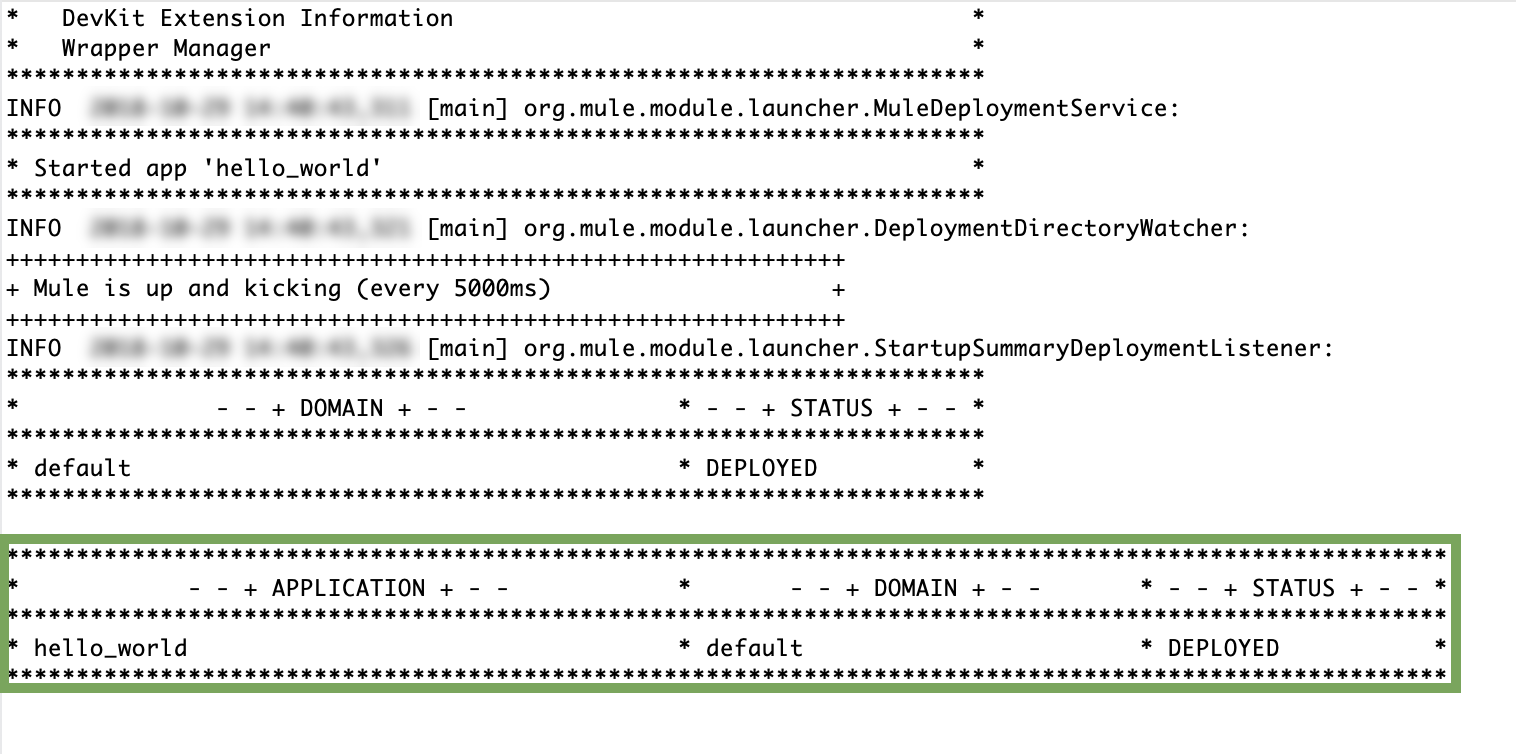
If there are no errors, the console will show that the application has started.

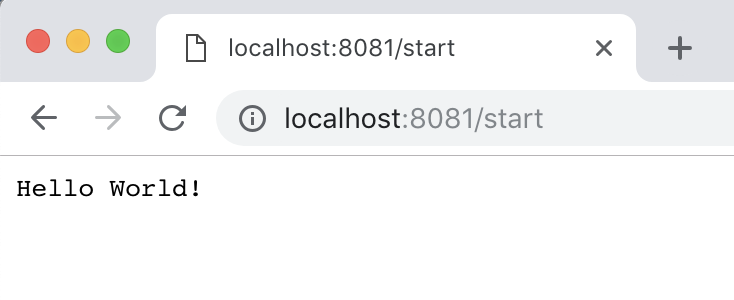
To run the application, open a browser window and go to http://localhost:8081/start to see 'Hello World!' printed on the page. If you used another value for the base path, replace /start with your own path.

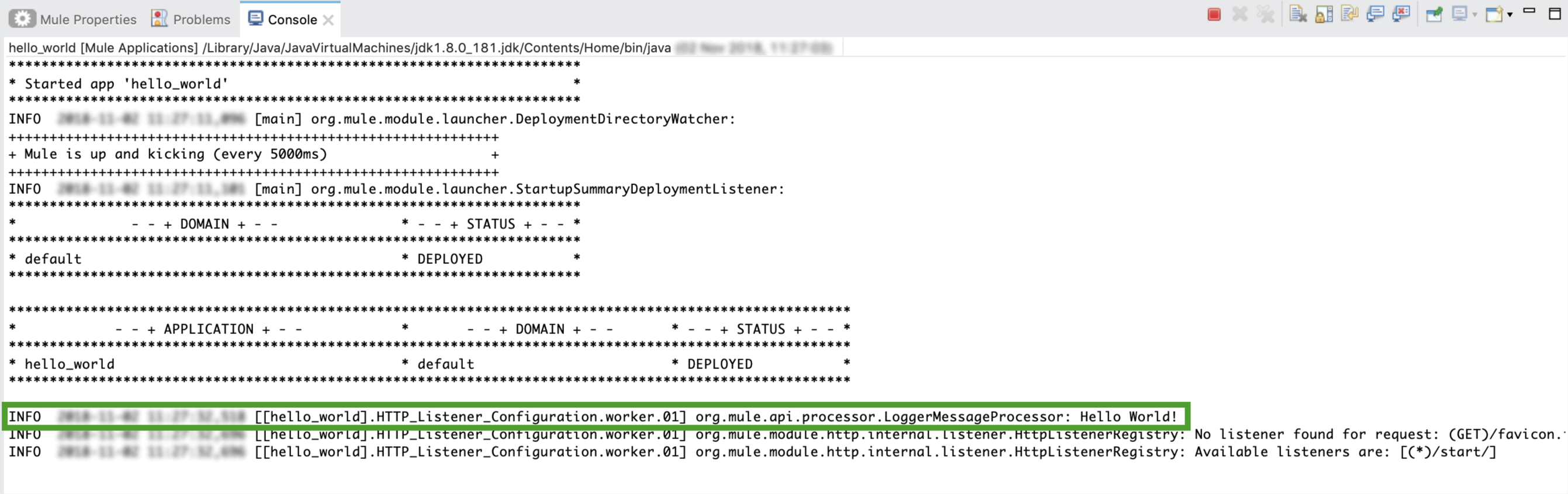
Since the logger component was instructed to deliver the payload message, the console will reflect this activity.

Additional resources
- Watch the Collibra Community Introduction to Collibra Connect recorded webinar.
- Take the MuleSoft Basic Studio Tutorial for a more in depth explanation of the "Hello World!" example.
- Join the Collibra Community Product Questions & Answers discussion.