Create a workflow with dynamic forms
This tutorial guides you through creating a Workflow Designer example workflow with dynamic forms.
Create a new app
Access the Workflow Designer and create a new app:
- In the navigation bar, select Apps.
- In the top left corner of the Apps tab, click ✚ Create app.
- Enter the required information:
- App name: HR verification process
- App key: The app key is automatically generated based on the App name value.
- Description: Although optional, the descriptions allow you to see an overview of the workflow purpose, for example This workflow demonstrates the use of dynamic forms through a process that versifies if an candidate can apply for a particular position.
- Click Create new app.
Your newly created app appears in the App models list on the Apps tab and you are redirected to the app editor page.
Add a process to your app
- In the app editor page, click ✚ Add model.
- In the What would you like to do? dialog box, select Create a new model for the app → Process.
- Enter the required information:
- Model name: HR process
- Model key: The model key is automatically generated based on the Model name value.
- Description: Although optional, the descriptions allow you to provide an overview of the workflow purpose.
- Click Create new model.
Your newly created process appears in the Business process models on the Processes tab and you are redirected to the process editor page.
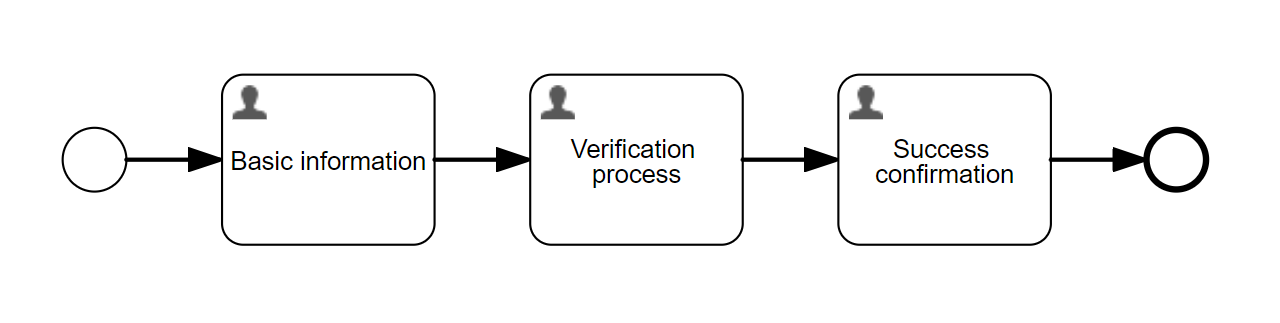
Edit the process of your workflow
Your process already contains a start event.
- From the Shape repository, drag three User tasks to the canvas and place them to the right of the start event.
- For each user task, provide a name in the attribute bar, such as:
- Basic information
- Verification process
- Success confirmation
- From the Shape repository, drag an End event to the canvas and place it to the right of the last user task.
- Click the start event and then drag and drop a Sequence flow over the first user task.
- Use a Sequence flow to connect all the remaining components on the canvas.

- Save your work.
Use the  Validate function for real-time form validation of your process to ensure its correctness without the need to deploy it first to Collibra. Any errors are displayed at the bottom of the canvas. Once addressed, you have the option to re-validate.
Validate function for real-time form validation of your process to ensure its correctness without the need to deploy it first to Collibra. Any errors are displayed at the bottom of the canvas. Once addressed, you have the option to re-validate.
Add forms to user tasks
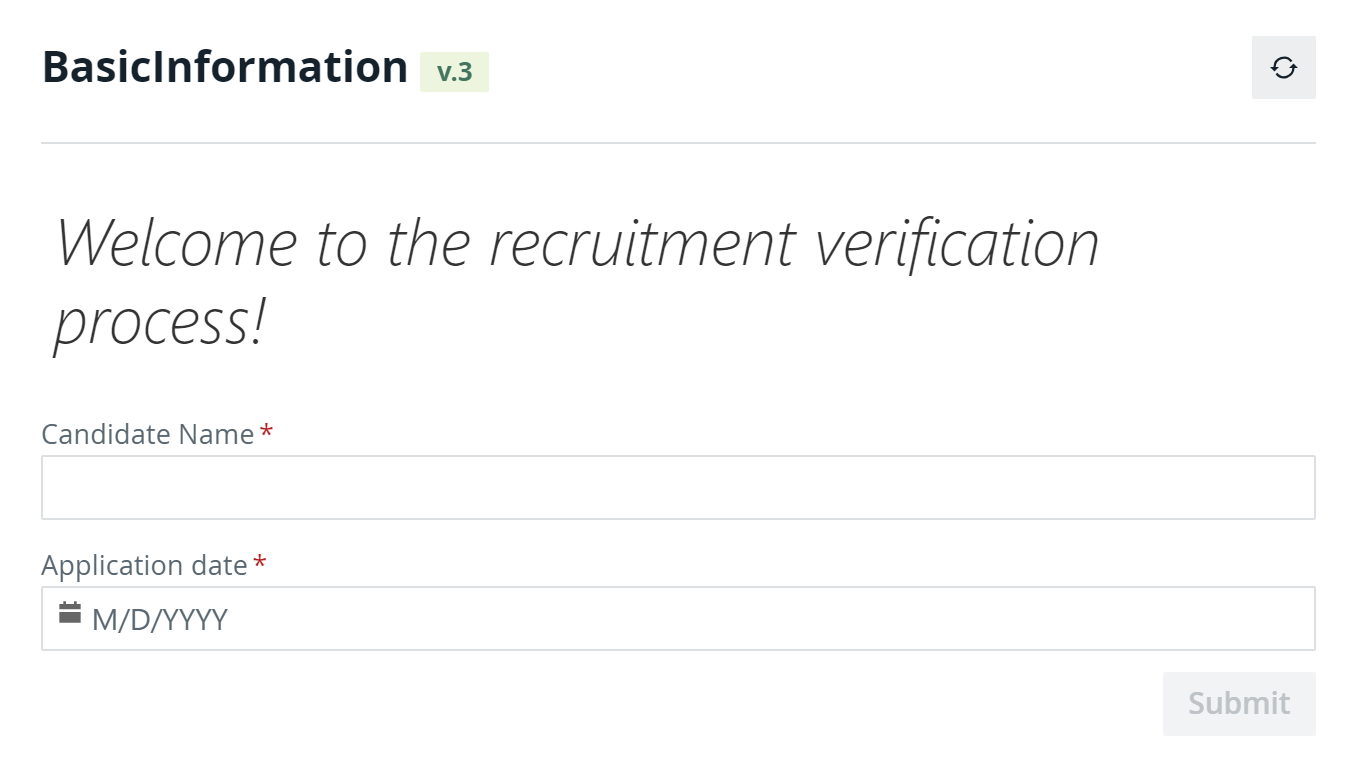
Basic information
The purpose of this task is to collect the candidate name and the submission date.
To create a form:
- Select the task on the canvas.
- In the Details section of the attribute bar, click Form reference to expand the properties.
- In the New tab, enter the required information:
- Name: BasicInformation
- Key: The key is automatically generated based on the name value.
- Click Create.
Your newly created form appears in the Form models list on the Forms tab and you are redirected to the form editor page.
You add fields to your form by dragging and dropping components from the Shape repository on the left to the canvas and editing their properties in the attribute bar on the right:
- From the Display section, add a Text display component.
- In the Value dialog box, enter a welcome message, for example Welcome to the recruitment verification process!
- Use the rich text editor to style your message.
- Click OK to close the dialog box.
- From the Data entry section, add a Text component.
- In the attribute bar, enter the required information:
- Label: Candidate name
- Value: {{candidateName}}
- Required:

- From the Data entry section, add a Date component to the right of the Text component.
The form canvas consists of multiple rows, each of them divided into twelve columns. All columns are equal in size. You can lengthen or shorten a component to fit into any number of columns and place more than one component on a row.
- In the attribute bar, enter the required information:
- Label: Application date
- Value: {{applicationDate}}
- Required:

- Save your changes.
Use the  Preview function to view and test your forms while you create them: to check required fields behavior, dependencies between form components, and how they look.
Preview function to view and test your forms while you create them: to check required fields behavior, dependencies between form components, and how they look.

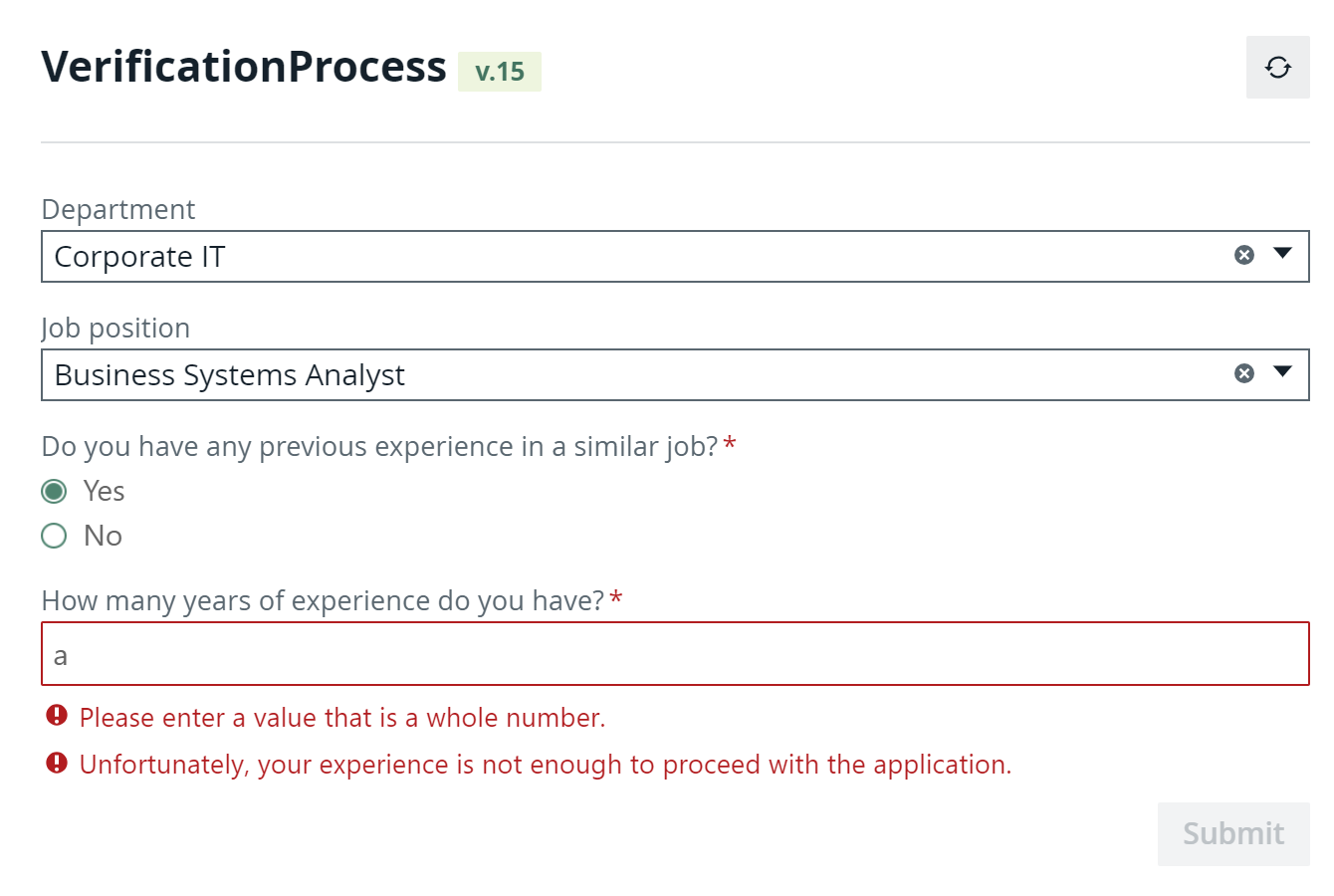
Verification process
This task allows candidates to select a department and a job that department and checks whether they have enough experience.
-
Create a new form for the second user task:
- Name: VerificationProcess
- Key: The key is automatically generated based on the name value.
If a form that you require already exists, you don't need to duplicate it. The Workflow Designer allows you to share forms between workflows. You can select an existing form in the Form reference properties in the Reference tab.
- From the Collibra data entry section, add a Domain component.
- In the attribute bar, enter the required information:
- Label: Department
- Value: {{department}}
- From the Collibra data entry section, add an Asset component.
- In the attribute bar, enter the required information:
- Label: Job position
- Value: {{jobPosition}}
- To restrict the list of job positions to the assets contained by the selected domain, add a dependency between the domain and asset components:
- In the attribute bar of the asset component, in the Filters section, select the
 runtime expression next to the Domain IDs attribute.
runtime expression next to the Domain IDs attribute. - Enter the variable you defined for the domain component: {{department}}
- In the attribute bar of the asset component, in the Filters section, select the
- From the Selection section, add a Radio buttons component.
- In the attribute bar, enter the required information:
- Label: Do you have any previous experience in a similar job?
- Value: {{previousExperience}}
- Items: Click the
 items properties and enter the required information:
items properties and enter the required information:Text Value Yes yes No no - Required:

- From the Data entry section, add a Text component.
- In the attribute bar, enter the required information:
- Label: How many years of experience do you have?
- Value: {{experience}}
- To make this field visible and mandatory only if a candidate has any previous experience, add the following dependencies between the radio buttons and text components:
- In the attribute bar of the text component, in the General section, select the
 runtime expression next to the Visible attribute.
runtime expression next to the Visible attribute. - Enter the following expression: {{previousExperience=="yes"}}
- In the Validation section, select the
 runtime expression next to the Required attribute.
runtime expression next to the Required attribute. - Enter the following expression: {{previousExperience=="yes"}}
- In the attribute bar of the text component, in the General section, select the
- To allow only numbers as an input for this field, add a regular expression validation:
- In the attribute bar of the text component, in the Validation section, select the Validation regex attribute.
- Enter the following expression: \d*
- Provide an error message for the text filed:
- In the attribute bar of the text component, in the Error message section, select the Validation regex attribute.
- Enter an error message, for example Please enter a value that is a whole number.
- To accept only candidates that have more than two years of experience, add a custom validation:
- In the attribute bar of the text component, in the Validation section, click the
 items properties next to the Custom validations attribute.
items properties next to the Custom validations attribute. - In the Custom validations dialog box, click ✚ Add item.
- Enter the required information:
- Expression: {{experience>2}}
- Error message: Unfortunately, your experience is not enough to proceed with the application.
- Click OK to close the dialog box.
- In the attribute bar of the text component, in the Validation section, click the
- Save your changes.
Use the  Preview function to view and test your forms while you create them: to check required fields behavior, dependencies between form components, and how they look. Since the preview is connected to your Collibra environment, you can see live data in the Collibra data entry components.
Preview function to view and test your forms while you create them: to check required fields behavior, dependencies between form components, and how they look. Since the preview is connected to your Collibra environment, you can see live data in the Collibra data entry components.

Success confirmation
The confirmation task shows a success image of your choice.
-
Create a new form for the third user task:
- Name: SuccessConfirmation
- Key: The key is automatically generated based on the name value.
- From the Display section, add an Image component.
- In the attribute bar, enter the required information:
- Label: You have successfully submitted our application.
- Source URL: Enter the link to an image of your choice.
- Save your changes.
About versioning
Throughout this tutorial, every time you modified and saved your process or forms, the Workflow Designer created a new version of that model. To access the history of a model:
- In the navigation bar, select Apps.
- In the App models list, select your app.
- For any process or form that the app contains, select
 → Details.
→ Details. - On the details page, click
 to see the history of the model.
to see the history of the model. - Select any version to preview it.
- If required, you can use that version as a new version of the model.
Deploy your workflow
You can deploy workflows from the Workflow Designer to the corresponding Collibra environment with the push of a button:
- In the navigation bar, select Apps.
- In the App models list, select your app.
- From the app editor, click the Deploy button.
- In the Ready to Deploy dialog box, check the target environment.
- Click Deploy App to confirm and upload the workflow to the target environment.
Click the View in Collibra link from the success message to go directly to the workflow definition page where you can configure and enable it.