Customize the refreshed navigation user interface
Starting with Collibra version 2020.11, there is a refreshed top navigation bar that is designed to help you find what you need quickly and easily. In addition to navigation improvements, this refresh includes new color styling across the user interface.
If you want to customize the look and feel of your environment, follow the steps below to override the default CSS classes.
- After the refreshed navigation feature is enabled in your Collibra environment, all prior customizations to the top navigation bar will be lost, specifically colors and logos. You must reapply them with the new CSS classes listed below.
- We do not provide support for customized environments. If you encounter issues, remove all customizations before contacting Collibra Support.
Applies to
- Collibra Data Intelligence Cloud 2020.11 and newer.
- Collibra Data Governance Center 5.7.7-1 and newer.
For Collibra Data Governance Center 5.7.x and 5.6.x, see How to upload styling customizations to Collibra Data Governance Center.
Steps
- Open Collibra Console with a user profile that has at least the ADMIN role.
Collibra Console opens with the Infrastructure page. -
In the main menu, click Backups.
The backups page appears. - In the upper right corner, click Create backup.
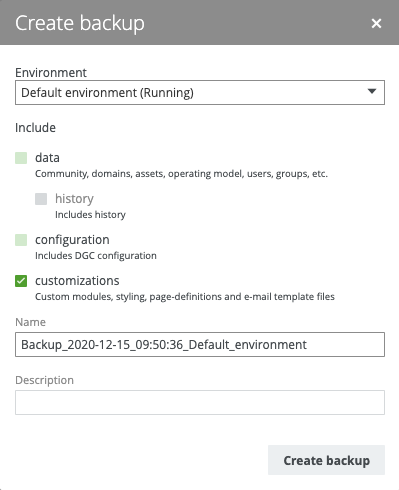
- Enter the required information.
Option Description Environment The Collibra Data Intelligence Cloud environment that you want to back up. Include Select only customizations.
Customizations The customizations such as custom modules, styling, page-definitions and email template files.
This will add files that are located in the Collibra user home directory and files that are used to customize the Collibra environment (/opt/collibra_data/console/config). This concerns all the files located in the following directories:
- email-templates
- groovy-lib
- images
- page-definitions
- security
- styling
- translations
- modules (if available)
Name The name of the backup. Description The description to provide more information on the backup. - Click Create backup.

- Download the backup file to your local machine.
Do not enter a password or the download will not be viable for use in this process.
-
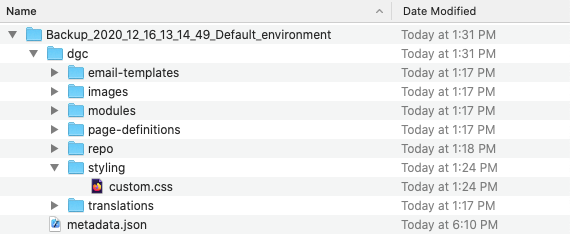
Unzip the backup file and go to dgc → styling.If the following folder structure does not exist, create it as shown in the example below.

- With a text editor, open or create the custom.css file and make the necessary styling changes.
CSS
Description
.collibra-main-menu The main wrapper element for top navigation. .collibra-main-menu-element The wrapper for all elements in top navigation. .collibra-main-menu-logo
The logo element containing link and image.
.collibra-main-menu-browser
The browser button.
.collibra-main-menu-browser.active
The browser button when the browser pane is open.
.collibra-main-menu-search
The search wrapper element.
.collibra-main-menu-search .quick-search-form
The search element containing the search icon input and button when search is active.
.collibra-main-menu-search .quick-search-form.active
The search element containing the search input field when search is active.
.collibra-main-menu-search .quick-search-form .search-input
The search input field when search is inactive.
.collibra-main-menu-search .quick-search-form.active .quick-search-input
The search input field when search is active.
collibra-main-menu-search .quick-search-form .quick-search-input
The search input field when search is inactive.
.collibra-main-menu-search .quick-search-form.active .quick-search-button
The search button when search is active.
.collibra-main-menu-global-create-button
The global Create button.
.collibra-main-menu-catalog-basket
The Catalog basket element.
.collibra-main-menu-tasks
The Tasks link.
.collibra-main-menu-tasks .collibra-main-menu-tasks-number
The badge with the number of tasks.
.collibra-main-menu-jobs
The Jobs button.
.collibra-main-menu-jobs.active
The Jobs button when the jobs panel is active.
.collibra-main-menu-application-info
The application menu button.
.collibra-main-menu-application-info.active
The application menu button when the panel is active.
.collibra-main-menu-personal-menu
The personal menu button.
.collibra-main-menu-personal-menu.active
The personal menu button when the panel is active.
.collibra-main-menu-product-menu
The product menu button.
.collibra-main-menu-product-menu.active
The product menu button when the panel is active.
- Save the custom.css file.
- Go to the root directory and then open the metadata.json file.
- Add a description and save the file, for example:
"description":"css customization". - Go back to the root directory and select all of the unzipped files and add them to a ZIP archive. Ensure the metadata.json file is in the root directory.
Do not archive the containing directory. Select only the individual files and directories to have the same structure as the original ZIP file.
- Upload this backup to your Collibra environment.
- Restore the backup, including customizations.